SEO Test-Anleitung
Code
Accessability
Performance
Accessability
Performance
Browser mit Lighthouse
Bei den meisten Browsern💻 ist das Entwickler-Werkzeug namens Lighthouse integriert.
Das benötigte Werkzeug ist im Google Chrome und allen Chromium basierten Browsern inbegriffen und steht gratis zur verfügung.
Um die Developper-Tools aufzurufen, rechte Maustaste drücken und 'Inspect' anwählen, oder auf dem Keyboard die F-12 Taste drücken.
SEO test guide
Code
Accessability
Performance
Accessability
Performance
Browser with Lighthouse
The Lighthouse def tool is in most browsers💻 integrated by default.
The required tool is included in Google Chrome and all Chromium-based browsers and is available for free.
To start the dev tools, click the right-mouse button and select 'inspect', or hit the F-12 key on the keyboard.
Computer
Computer
- Brave Google Chrome Inside
- Google Chrome Industriestandart
- Microsoft Edge Google Chrome Inside
- Opera Google Chrome Inside
- Brave Google Chrome Inside
- Google Chrome Industry standard
- Microsoft Edge Google Chrome Inside
- Opera Google Chrome Inside
Smartphone
Smartphone
- web.dev.pagespeed - Online-Dienst
- URL eingeben
- Test starten
- Desktop-Tab anwählen
- web.dev.pagespeed - Online service
- Enter a URL
- Start testing
- Hit Desktop-Tab
Google Lighthouse
Google Lighthouse
Mit dem Laptop / Desktop
Using the laptop / desktop
Anforderungen minimum 4G mit guter Verbindung
Requirements minimum 4G with good connection
Chromium Entwickler-Werkzeuge
Chromium def tools
- Browser öffnen
- Alle andern Tabs schliessen
- Eine beliebige Website öffnen
- Öffnen der Entwicklier-Werkzeuge
- Auf dem Keyboard [F12} Taste drücken
- Oder innerhalb der Webseite [Rechte Maustaste]
klicken und Untersuchen auswàhlen - Oder im Browser oben rechts [Menu Einstellungen] clicken.
Im Popup Menu [Mehr Werkzeuge] auswàhlen.
Jetzt im Untermenu [Enwickler Werkzeuge] auswàhlen.
- Das Tab [Lighthouse] klicken
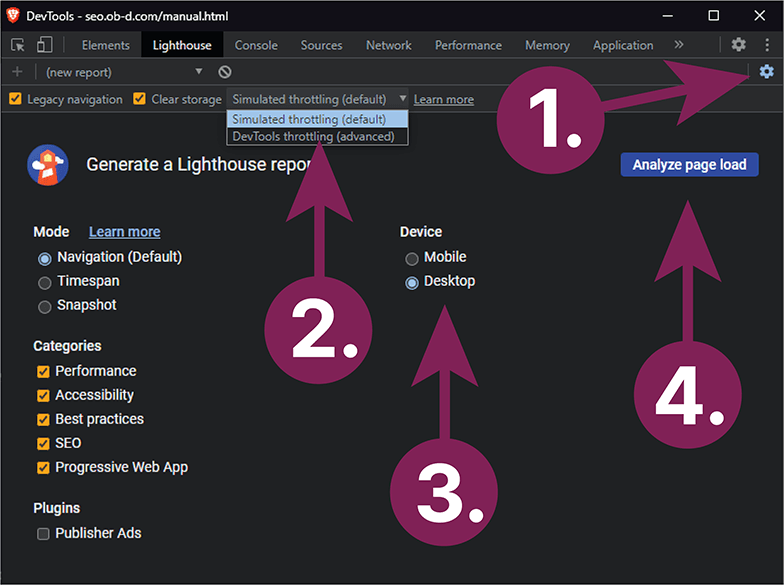
- Optionen wie unten dargestellt auswählen.
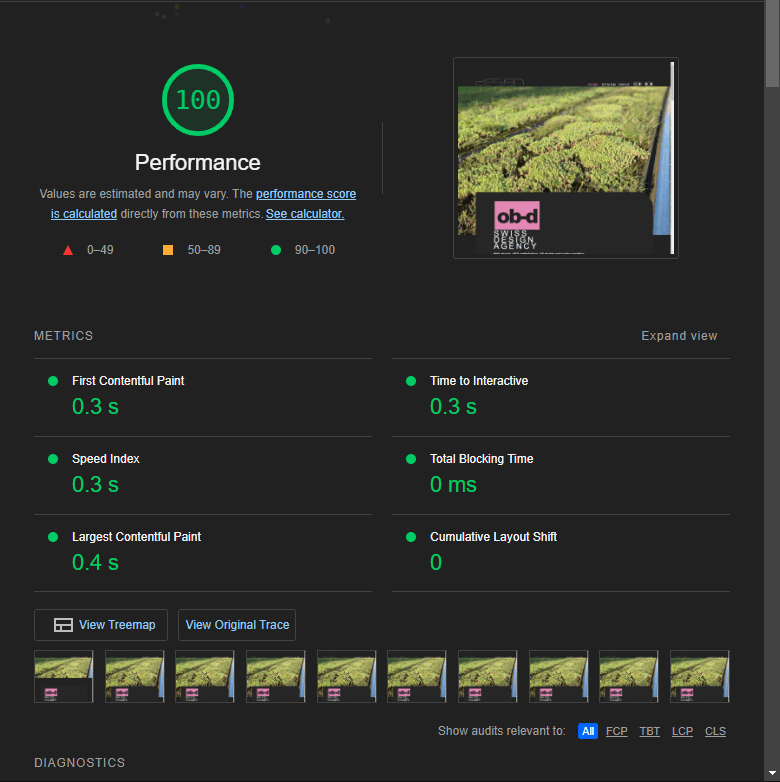
- Jetzt [Repport generieren] clicken
- Den Computer nicht berühren bis das Resultat erscheint
- Open the Browser
- Close all other tabs
- Open any web site
- Opening the developer tools
- On the keyboard, click [F12}
- Or within the web page [right mouse button].
click and choose inspect - Or click [Menu Settings] in the upper right corner of the browser.
In the popup menu select [More tools].
Now select [Developer Tools] in the submenu.
- Click the [Lighthouse] tab
- Choose options as shown below.
- Now hit [generate Report]
- Don't touch the computer until completion.

SEO Test Gallery
SEO Test Gallery
Überraschend..
Surprisingly..
Mehr erfahren auf der Framework SEO Test Gallery Seite.
Learn more on the framework SEO Test Gallery page.